
在91yun上看到这个文章,突然感觉能做好多事情,比如探针的页面,phpmyadmin的页面(虽然已经有了密码保护),甚至一些网站也是可以用密码来做限制的。比如上一篇文章的Serverstatus。
效果如图:
Edge:

Chrome:

Safari:
如果用户密码输入错误:会提示401

第一步:生成认证文件
printf "miku:$(openssl passwd -crypt 123456)\n" >> /home/wwwroot/htpasswdmiku 是用户名
123456 是密码
/home/wwwroot/htpasswd 是认证文件的地址
以上 3 个大家自行根据实际情况修改,认证文件的地址一定要放在网站用户的目录里面,不然无限500错误。
修改 nginx 的网站配置文件
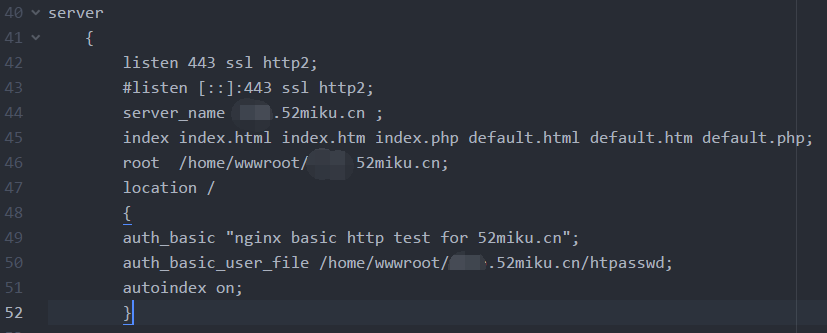
在 server 块里新增以下代码:PS:如果开启了HTTPS那么这个是放在443的server段里面
location /
{
auth_basic "nginx basic http test for 52miku.cn";
auth_basic_user_file /home/wwwroot/htpasswd;
autoindex on;
}修改 auth_basic_user_file 为你刚才生成的认证文件的地址
一个完整的 nginx 的网站代码可以参考:

重新 reload 下 nginx
server nginx reload
转载自:91云(91yun.org) » nginx为网站添加用户认证配置( Basic HTTP authentication)
原创文章转载请注明:转载自:nginx为网站添加用户认证配置(Basic HTTP authentication)
一直想问博主的外链平台用户传了大量文件,服务器存的过来吗? 😳 是什么原理啊?
黑人问号???.jpg
刚看了树洞的,已经明白啦!博客非常非常漂亮!
谢谢
可以只给某一个目录做认证么
location /xx/ 目录就行