
一直以来,我都心存一个设想,期待着能够搭建出这样一个网站:它有所有网站的资源,能够让你在使用时完全不需要记住别的域名,仿佛忘了域名是什么。它是如此的完美,你的单击,右键,空格,回车,哪怕是轻轻一点,都会得到你想要的资源。而这个设想,终于随着proxy_store的到来成为了现实。现在,就跟未来见个面吧。
Nginx的proxy_store作用是直接把静态文件在本地硬盘创建并读取,类似于七牛或者又拍这样的镜像CDN功能,首次访问会自动获取源站的静态图片等文件,之后的访问就是直接从CDN服务器读取,加快了速度。
比如你想有域名2.com,利用proxy_store想下载到1.com/100MB.bin,那么你直接配置好Nginx之后打开2.com/100MB.bin就行了。
proxy_store不需要别的什么操作,直接修改Nginx的虚拟主机配置文件,加入以下代码:
location / {
expires 3d;
proxy_set_header Accept-Encoding '';
root /home/wwwroot/mirrors.mikucdn.com;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /home/wwwroot/mirrors.mikucdn.com/temp;
if ( !-e $request_filename) {
proxy_pass https://nginx.org;
}
}
上面这段代码是把nginx.org当作我的镜像源站,然后访问相同路径上的nginx.org的文件,同一个路径在我的镜像站也可以打开并且下载。
然后保存并且重启Nginx。
就可以看到我的镜像站成功在nginx.org源站获取到Nginx的安装包了,并且可以下载了:

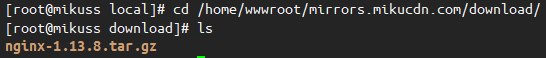
并且镜像站服务器上也有缓存这个文件:
以后别的站点的镜像资源都可以这样利用proxy_store缓存过来了。
参考:https://www.freehao123.com/nginx-cdn/
原创文章转载请注明:转载自:利用NGINX的proxy_store搭建镜像站
dalao